Headless CMS: Das unterscheidet sie von den traditionellen CMS
WordPress, TYPO3, Joomla! und Co. Sind CMS, die euch sicherlich ein Begriff sind. Das sind allerdings die traditionellen CMS auf dem Markt. Traditionell in dem Sinne, dass sie ein Frontend und ein Backend verwenden.

Lesezeit
11 Minuten
Bei euch sind nur Fragezeichen im Kopf?
Keine Sorge, wir gehen weiter unten nochmal auf die Funktionsweise eines CMS ein.
Neben den traditionellen CMS gibt es aber auch noch Headless-CMS.
Bei diesen wird kein Frontend mitgeliefert und das Backend des CMS wird dann mit einem eigenen Frontend verknüpft.
Bei dem eigenen Frontend kann es sich um verschiedene Plattformen wie Website, mobile App, soziales Netzwerk oder alles zusammen handeln.
Wie das funktioniert, ob ein Headless-CMS euch am Ende wirklich Vorteile bringt und welche Headless-CMS auf dem Markt existieren, klären wir gemeinsam.
Das erwartet euch in diesem Artikel:
WordPress, Typo3 und Co.: Wie arbeitet ein (traditionelles) CMS?
Wir sind uns sicher, dass ihr bereits wisst, was ein CMS ist.
Denn ansonsten wärt ihr gar nicht hier, richtig?
Wisst ihr aber, dass CMS, wie etwa WordPress 6.0 und TYPO3, eine monolithische Architektur verwenden?
Monoli-was?
Keine Sorge, klingt komplizierter als es ist.
Monolithische Architektur bedeutet, dass das CMS sowohl ein Frontend (Präsentationsschicht), als auch ein Backend (Datenschicht) besitzt.
Frontend und Backend der Website sind dabei eng miteinander verbunden.
Das Frontend ist die sichtbare Benutzeroberfläche einer Anwendung oder Website, mit der Benutzer:innen interagieren.
Es zeigt Inhalte und ermöglicht Aktionen wie Klicken, Scrollen und Eingeben von Informationen.
Das Backend hingegen ist die für Besucher:innen unsichtbare technische Seite der Anwendung.
Hier werden Daten gespeichert, verarbeitet und verwaltet.
Das Backend stellt sicher, dass das Frontend die benötigten Informationen erhält und ermöglicht die Funktionen und Logik hinter den Kulissen.
Soweit klar?
Dann gehen wir einen Schritt weiter.

Wie funktioniert ein Headless CMS?
Klingt erstmal so, als würde ein Headless-CMS „kopflos“ agieren.
Wartet aber ab, es bietet euch doch einige sehr coole Vorteile gegenüber einem traditionellen CMS.
Ein Headless-CMS trennt die Verbindung zwischen dem Backend und dem Frontend.
Damit konzentriert sich ein Headless-CMS erst einmal auf den Inhalt bzw. den Content einer Plattform.
Ganz so, wie es auch im Namen steht: Content-Management-System.
Den optischen Part überlässt ein Headless-CMS der jeweiligen Plattform.
Sei es eine Website, eine mobile App für das Smartphone oder ein soziales Netzwerk.
Auf die Inhalte zugreifen kann die Website zum Beispiel über eine Schnittstelle, auch API genannt.
Das Layout auf der jeweiligen Plattform muss im Vorfeld nur festgelegt werden und wird dann automatisch angewendet, wenn die API den Inhalt abruft.
Damit können sich Redakteurinnen und Redakteure voll und ganz auf den Inhalt konzentrieren.
Allerdings: Je nachdem, welches Headless-CMS ihr nutzt, kann es sein, dass ihr nicht einsehen könnt, wie der Inhalt auf einer bestimmten Plattform aussieht.
Das ist ein großer Nachteil eines Headless-CMS gegenüber den traditionellen Content-Management-Systemen.
Wie dem aber entgegengewirkt werden kann, erfahrt ihr weiter unten.
Stichwort: Hybrid-Headless-CMS.
Headless CMS: Von diesen 7 Vorteilen profitiert ihr
Unabhängige Frontend-Gestaltung:
Mit einem Headless-CMS habt ihr die Freiheit, euer Frontend ganz nach euren Vorstellungen zu gestalten. Es gibt keine festgelegten Vorlagen oder Themes. Damit könnt ihr eine noch individuellere Benutzererfahrung schaffen und einen starken Wiedererkennungswert erzeugen.
Multikanal-Verbreitung:
Dank der API-Anbindung könnt ihr eure Inhalte auf verschiedene Plattformen und Geräten bringen. Ihr könnt eure Inhalte also effizient auf Websites, mobilen Apps, Smartwatches und anderen digitalen Kanälen teilen und das alles von einem Ort aus. Ähnlich wie ein zentrales Lager, von welchem alle Einzelhändler:innen beliefert werden.
Skalierbarkeit und Performance:
Headless-CMS sind extrem skalierbar und bieten eine hervorragende Leistung, unabhängig von der Größe eures Projekts. Ihr könnt eure Website oder Anwendung ohne Beeinträchtigung der Geschwindigkeit problemlos skalieren. Denn selbst wenn ihr euch gerade in einer starken Wachstumsphase befindet, müsst ihr euch über die Performance in der Regel keine Gedanken machen.
Effiziente Wartung:
Die Trennung von Frontend und Backend erleichtert auch die Wartung und Aktualisierung eurer Website oder Anwendung erheblich. Ihr könnt Änderungen im Backend vornehmen, ohne das Frontend zu beeinträchtigen, was zu geringeren Ausfallzeiten und niedrigeren Wartungskosten führt. Damit spart ihr Kosten und vor allem Stress.
Flexibilität für Entwickler:innen:
Entwickler:innen werden die Flexibilität eines Headless-CMS schätzen. Sie können aus unzähligen Technologien und Frameworks wählen und damit alle erdenklichen Funktionen und Schnittstellen einbinden. Dazu haben sie auch die größtmögliche Freiheit bei der Gestaltung eures Frontends.
Fokus auf Inhalt:
Redakteurinnen und Redakteure können bei der Content-Erstellung den Fokus zu 100 % auf den Inhalt setzen. In traditionellen CMS sind Inhalte zumeist eng mit dem Frontend verknüpft. Das bedeutet, dass sie nicht nur den eigentlichen Inhalt erstellen, sondern auch in die technischen Details der Darstellung, des Designs und der Programmierung involviert sind.
Dynamische Aktualisierungen:
Inhalte auf einer Website können dynamisch geladen werden. Das bedeutet, dass Nutzer:innen die Seite nicht ständig neu laden müssen, sondern etwa neue Schlagzeilen auf einer Nachrichtenwebsite automatisch angezeigt bekommen, wenn sie weiter nach unten scrollen. Ihr merkt, auch hiermit kann die Benutzererfahrung verbessert werden.
Warum steigt die Beliebtheit von Headless CMS?
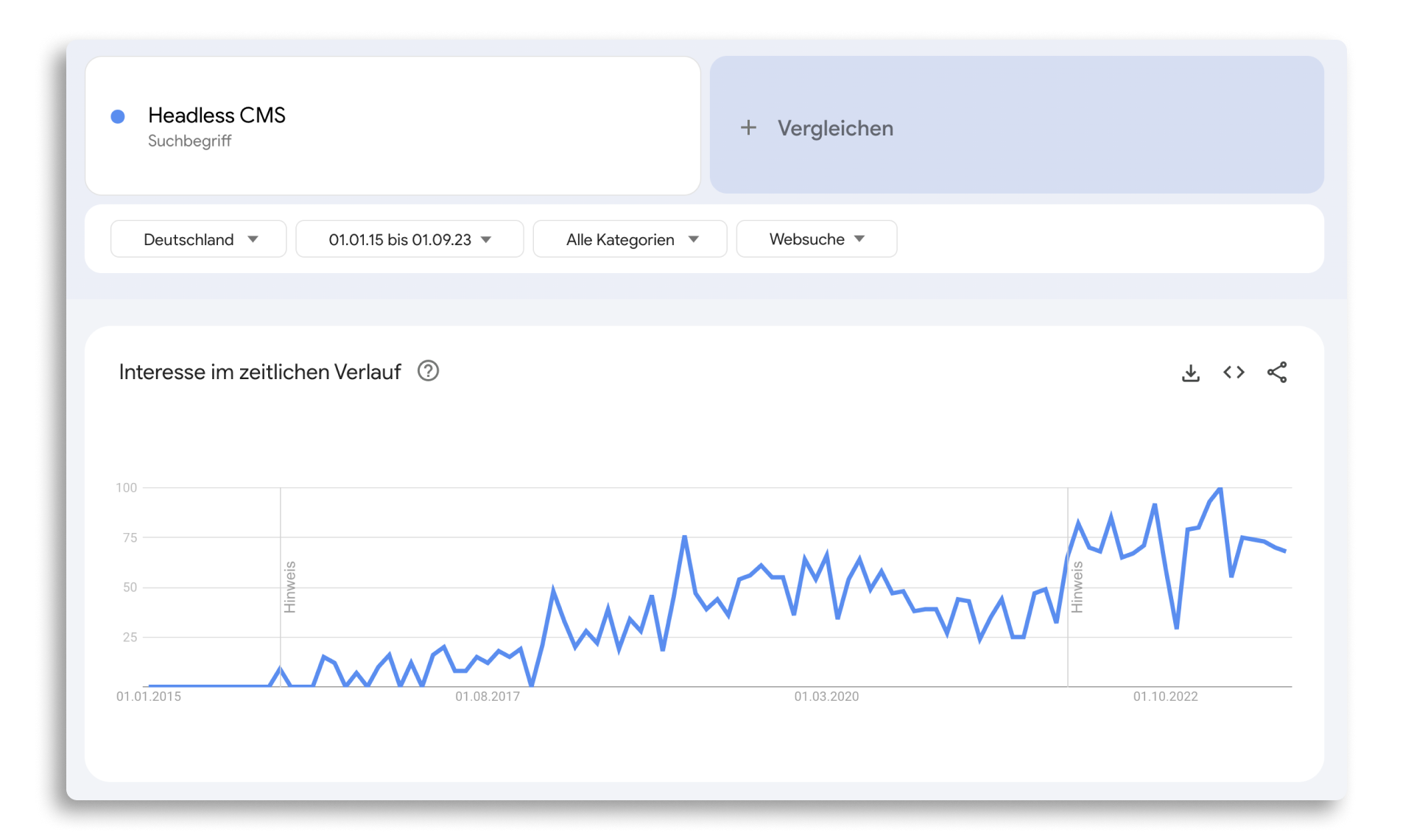
Ihr fragt euch, warum die Beliebtheit von Headless-CMS seit Jahren ansteigt?
Ganz einfach.
Viele Unternehmen nutzen bereits mehrere digitale Plattformen, wie etwa Websites, mobile Apps, Intranet und soziale Netzwerke.
Soll ein neuer Inhalt veröffentlicht werden, muss für jedes System dieser angepasst und eingestellt werden.
Warum nicht also ein System nutzen, bei dem sich dann die verschiedenen Plattformen bedienen können?
Genau deshalb wechseln viele Unternehmen nach und nach zu einem Headless-CMS.

Denn seit Jahren steigt das Interesse der Google Nutzer:innen deutlich an.
Die konkreten Gründe?
Ganz klar die Vorteile, die ihr oben kennengelernt habt.
Für wen lohnt sich ein Headless CMS?
So, Vorteile und Funktionsweise von Headless-CMS sind geklärt.
Jetzt fragt ihr euch sicherlich, für wen sich nun ein Headless-CMS eignet?
Kurz gesagt: Für Personen und Unternehmen, die mehrere Plattformen (wie etwa Websites, Web-Apps oder mobile Apps) mit einem einzigen System unkompliziert verwalten wollen.
Im Detail ein paar Anwendungsbeispiele und -Arten:
Verschiedene Plattformen:
Unternehmen, die Inhalte auf verschiedenen Plattformen bereitstellen möchten, wie Websites, mobile Apps, Smartwatches und mehr, profitieren von einem Headless-CMS. Die Inhalte können zentral verwaltet und über APIs auf unterschiedlichen Geräten und Plattformen abgerufen werden.
E-Commerce:
Unternehmen im Bereich E-Commerce, die komplexe Produktkataloge verwalten und eine nahtlose Integration mit verschiedenen Verkaufskanälen benötigen, finden in einem Headless-CMS eine leistungsfähige Lösung. Sie können Inhalte und Produktinformationen flexibel verwalten und über verschiedene Vertriebskanäle hinweg konsistent darstellen.
Medienbranche:
Medienunternehmen, die Inhalte auf verschiedenen digitalen Plattformen wie Websites, Apps und sozialen Medien veröffentlichen, können auch von einem Headless-CMS profitieren. Es ermöglicht die effiziente Verwaltung von Artikeln, Videos und Bildern und deren Verbreitung auf unterschiedlichen Kanälen. Dabei können auch soziale Netzwerke wie Instagram mit der API neue Inhalte abrufen.
Internationale Unternehmen:
Unternehmen, die global tätig sind und Inhalte in verschiedenen Sprachen und Regionen bereitstellen müssen, können von der Flexibilität eines Headless-CMS bei der Verwaltung und Bereitstellung von mehrsprachigen Inhalten profitieren.
Ihr seid euch nicht sicher, ob sich in eurem speziellen Fall ein Headless-CMS lohnt?
Dann nehmt gerne mit uns Kontakt auf und wir klären die Frage im kostenlosen Beratungsgespräch:
Übersicht über die 5 meist genutzten Headless CMS
Hier stellen wir euch kurz und knapp die fünf meist genutzten Headless-CMS vor.
Wie ihr das passende CMS für eure Website auswählt, erfahrt ihr in unserem ausführlichen CMS-Vergleich.
Contentful:
Das mit am weitesten verbreitete Headless-CMS ist Contentful. Das CMS arbeitet cloudbasiert und bietet eine Vielzahl von Funktionen für Content-Management. Es unterstützt einige APIs wie etwa RESTful und GraphQL und stellt Redakteurinnen und Redakteuren eine benutzerfreundliche Oberfläche für die Content-Erstellung zu Verfügung. Dazu bietet das Headless-CMS auch die Funktion der Mehrsprachigkeit, wovon besonders international agierende Unternehmen profitieren können. Der Content kann dazu von vielen unterschiedlichen Plattformen, wie auch Smart Devices, abgerufen werden.
ApostropheCMS:
ApostropheCMS ist ein Headless-CMS, das speziell für Agenturen entwickelt wurde. Es bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche, die die Content-Erstellung vereinfacht. Das CMS ist besonders gut geeignet für Projekte, bei denen Design und benutzerdefinierte Templates eine große Rolle spielen. Es ermöglicht auch die Verwaltung von Inhalten in mehreren Sprachen und kann zudem auch als traditionelles CMS genutzt werden.
Craft CMS:
Craft CMS ist ein weiteres Headless-CMS, das sich durch seine leistungsstarke und flexible Struktur auszeichnet. Als hybride Lösung bietet es eine intuitive Benutzeroberfläche und eine Vielzahl von Funktionen für das Content-Management. Dazu gibt es nicht nur die Möglichkeit der Live-Vorschau, sondern auch eine Drag-and-Drop-Funktion. Dadurch ist das CMS sehr benutzerfreundlich und behält zudem einige der wichtigsten Funktionen von traditionellen CMS bei.
Magnolia:
Ein Klassiker unter den Headless-CMS ist Magnolia. In der Schweiz entwickelt, bietet es als hybride Lösung ebenfalls Funktionen und Werkzeuge von anderen traditionellen CMS. Redakteurinnen und Redakteure können innerhalb der übersichtlichen Oberfläche Inhalte in einem Inline-Editing-Modus erstellen. Damit kann direkt in der Vorschau geprüft werden, wie der Inhalt aussehen würde.
Directus:
Directus ist ein Open-Source-CMS, das eine intuitive Benutzeroberfläche und eine umfangreiche REST- sowie GraphQL-API bietet. Es ermöglicht die einfache Verwaltung von Inhalten und bietet gleichzeitig die Flexibilität, Inhalte auf vielfältige Weisen anzuzeigen. Directus kann dabei cloudbasiert oder auch auf einem eigenen Server gehostet werden.

Headless CMS: Was haben wir von VOLL schon umgesetzt?
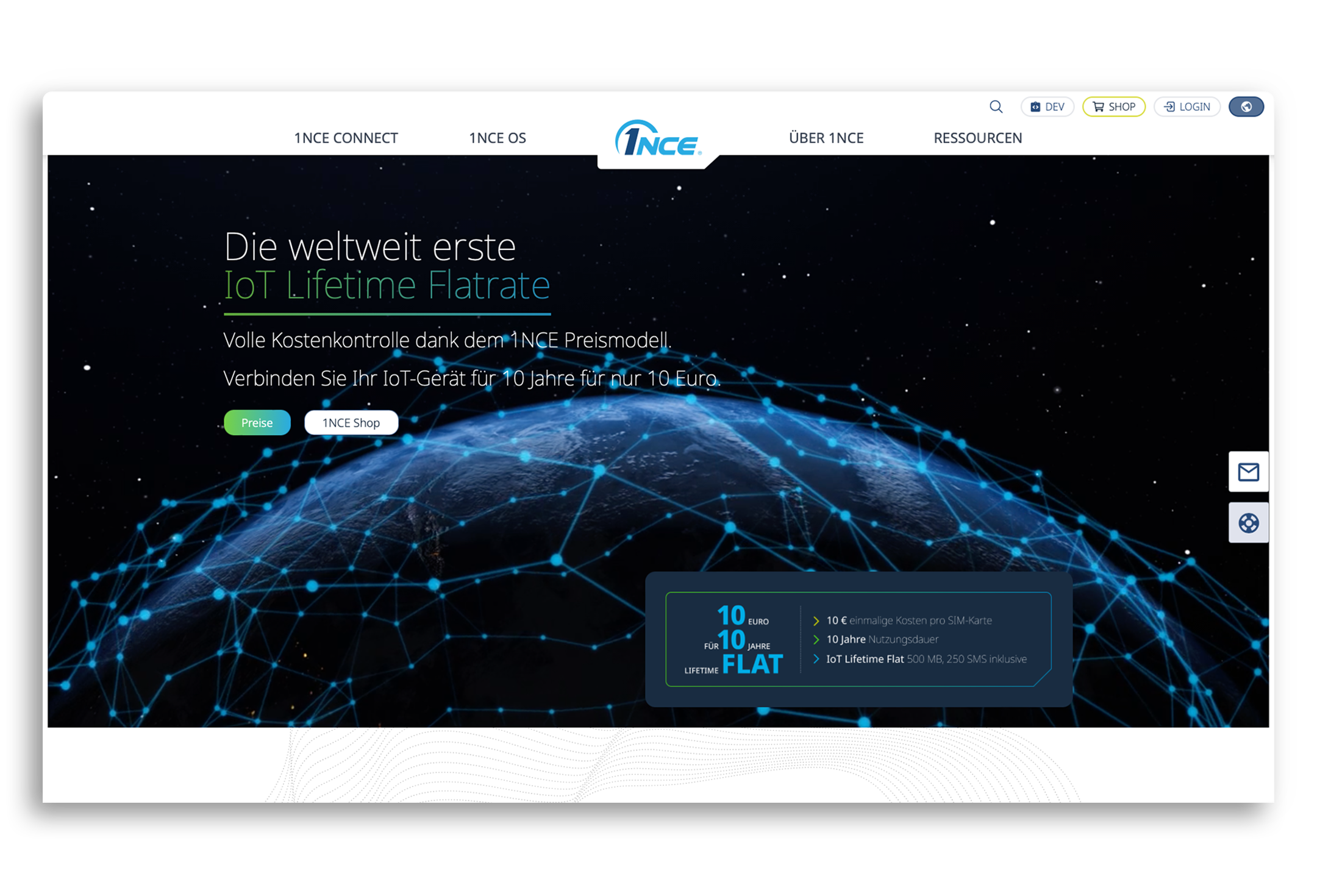
1NCE – Website-Erstellung
Damit ihr auch mal ein konkretes Beispiel mit einem Headless-CMS aus unserer langjährigen Praxis kennenlernt, wollen wir euch hier ein Projekt vorstellen.
Unser Kunde 1NCE hatte den Wunsch, den Relaunch mit einem auf JavaScript basierenden Headless-CMS umzusetzen.
Konkret mit dem ApostropheCMS.
Herausforderung 1: Wir kannten das CMS nicht.
(Spoiler: Wir wurden anschließend – und sind bis heute – die erste offizielle ApostropheCMS-Agentur im deutschsprachigen Raum)
Unser CTO Adrian hat es damals so zusammengefasst:
„Coole Anfrage und wieder ein neues CMS, das wir nicht kennen. Aber auf Basis von JavaScript … fancy.“
Also mussten wir uns erstmal in das CMS einarbeiten.
Die Gründe für den Wechsel zu ApostropheCMS waren aber schnell geklärt.
Mehrsprachigkeit.
Vor dem Relaunch lief die Seite noch mit WordPress.
Bei der Anzahl der einzelnen Seiten ist aber irgendwann einfach ein Limit erreicht.
Denn insgesamt gab es 40 Seiten, die in je 8 Sprachen verfügbar sind.
Das macht insgesamt 320 einzelne Seiten.
Klar, hier musste ein neues CMS her.
Warum also genau dieses CMS?
Es bietet als Hybrid-Headless-CMS Funktionen eines traditionellen CMS:
Wie etwa ein Live-Site-Editor oder Ähnliches.
(Den wahrscheinlich alle Redakteurinnen und Redakteure lieben.)
Und hat trotzdem dieselben Vorteile wie ein Headless-CMS.
Beispielsweise hohe Flexibilität, Mehrsprachigkeit und das Verwalten von mehreren Plattformen via API.
Herausforderung 2: Nach dem Relaunch soll das SEO-Ranking nicht einbrechen.
Denn das ist oftmals ein Problem und kann nur über sehr viel Extra-Arbeit behoben werden.
Um es gar nicht so weit kommen zu lassen, haben wir zum Beispiel Weiterleitungen und Canonicals eingerichtet.
(Canonicals dienen dazu, der Suchmaschine mitzuteilen, welche Version einer Seite die Hauptseite darstellt. So wird unter anderem Duplicate Content verhindert.)
Wie unser Kunde die Zusammenarbeit empfunden hat und wie das Feedback unserer Webentwickler:innen zum ApostropheCMS CMS war, erfahrt ihr in unserer 1NCE Case Study.
Hybrid Headless CMS: Das Beste aus beiden Welten?
Es gibt bereits eine Weiterentwicklung der Headless-CMS.
Die sogenannten Hybrid-Headless-CMS vereinen dabei wichtige Bestandteile eines traditionellen CMS mit den Vorteilen eines Headless-CMS.
(Das von uns eingesetzte ApostropheCMS oder auch das aufstrebende Statamic ist beispielsweise eins.)
Ein Hybrid-Headless-CMS ermöglicht euch, dass ihr Inhalte im traditionellen Modus erstellen und bearbeiten könnt.
Währenddessen können andere Inhalte im Headless-Modus verwaltet werden.
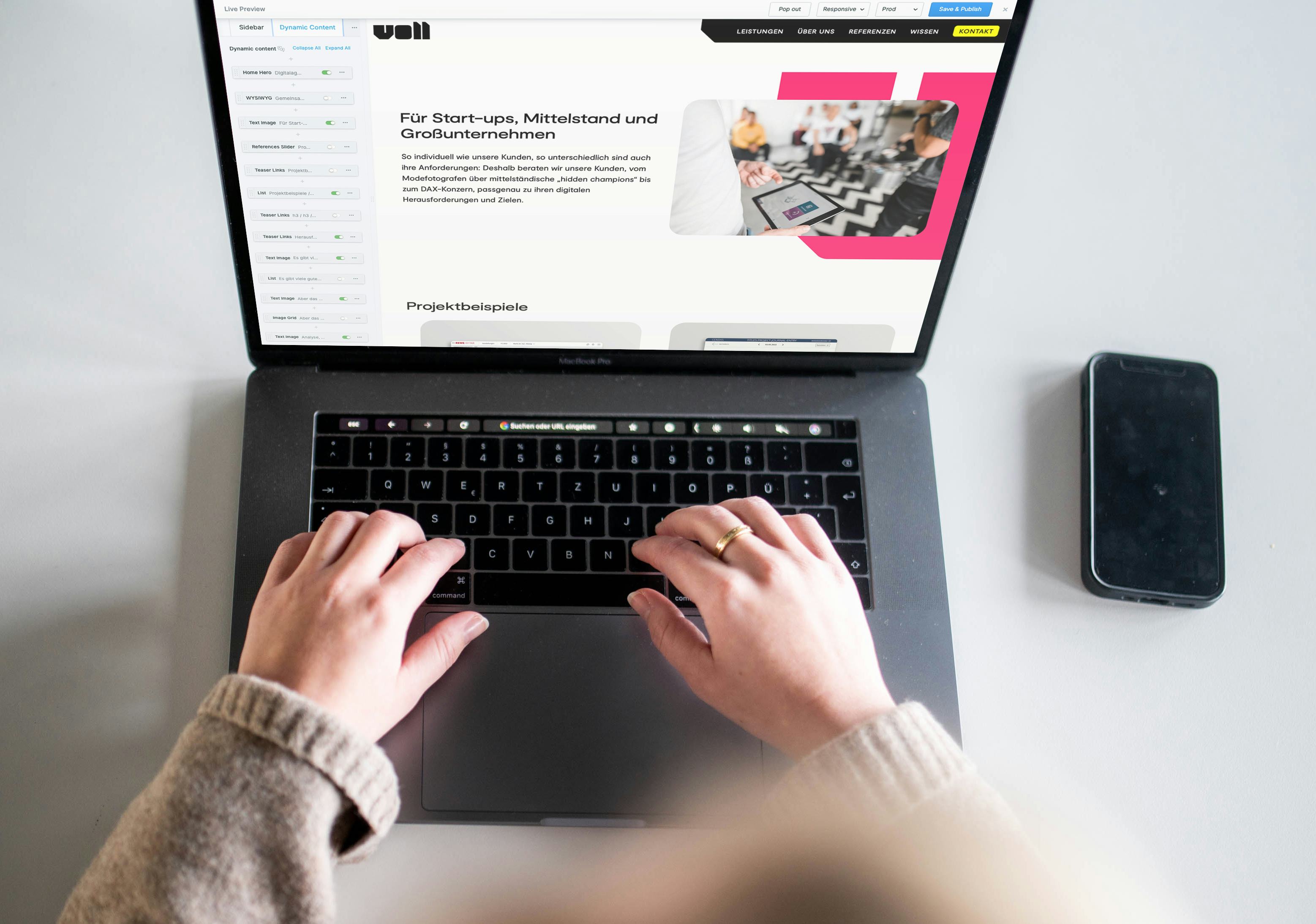
Damit nutzt ihr die traditionellen Funktionen wie WYSIWYG-Editoren (What you see is what you get) und profitiert von den Vorteilen von Headless-CMS.
Oder könnt auch Drag-and-Drop-Funktionen weiterhin nutzen, so wie ihr es von traditionellen CMS gewohnt seid.
Hybrid-Headless-CMS sind zum Beispiel Magnolia CMS, Craft CMS oder eben das angesprochene ApostropheCMS.
Deshalb kann sich auch der Umstieg zu einer solchen CMS Lösung lohnen, wenn ihr vielleicht in absehbarer Zeit eine oder mehrere Plattformen dazu nehmen wollt.
Und nicht gleich eure internen Prozesse komplett umstellen möchtet.
So könnt ihr weiterhin mit einem traditionellen CMS arbeiten und seid für die Zukunft gewappnet.
Traditionelle CMS ziehen nach und implementieren Funktionen aus Headless CMS
Auch die Hersteller von den traditionellen CMS haben erkannt, dass der Wunsch nach mehr Flexibilität steigt.
Deshalb ziehen Hersteller inzwischen nach und beginnen, die Vorteile eines Headless-Ansatzes mehr und mehr zu integrieren.
Darunter etwa WordPress, TYPO3, ProcessWire und Joomla!.
Ursprünglich waren CMS darauf ausgerichtet, Frontend und Backend eng miteinander zu verbinden, was oft zu Einschränkungen bei der Flexibilität führte.
In Anbetracht der steigenden Nachfrage nach flexibleren Lösungen bieten mittlerweile einige traditionelle CMS auch Headless-Optionen oder API-basierte Ansätze an.
Das ermöglicht euch, die Vorteile eines Headless-CMS zu nutzen, ohne auf die bewährten Funktionen und die Benutzerfreundlichkeit eines traditionellen CMS verzichten zu müssen.
Uns Webentwickler:innen, und auch euch, zeigt es, dass der Headless-Ansatz an Bedeutung gewinnt und die Zukunft des Content-Managements beeinflusst.
Euch ist noch nicht ganz klar, ob ein Headless-CMS auch in eurem Fall Sinn ergibt?
Dann lasst es uns gemeinsam klären und vereinbart mit uns ein kostenloses Beratungsgespräch.
Unser VOLL Fazit zu Headless CMS
Headless-CMS bieten innovative Möglichkeiten, um Inhalte unkompliziert auf mehreren Plattformen zu veröffentlichen.
Dabei vereinfachen sie zum Beispiel die Wartung und sparen gleichzeitig Kosten.
Unsere Empfehlung:
Ihr wollt gleichzeitig verschiedene Plattformen mit Inhalten versorgen oder benötigt eine mehrsprachige Website?
Dann kommt ein Headless-CMS für euch infrage.
Die Nutzung eines traditionellen CMS empfehlen wir euch, wenn eure Redakteurinnen und Redakteure auch den gestalterischen Part übernehmen sollen.
Denn dann haben sie die Kontrolle, wie genau etwa der neue Website-Artikel online aussieht.
Möglich wäre in diesem Fall aber auch die Nutzung eines Hybrid-Headless-CMS.
Zuletzt aktualisiert:
6. März 2024

Wir sind nicht einfach eine Agentur. Wir sind euer Partner.
Bei VOLL haben wir über 15 Jahre Erfahrung bei der Entwicklung von Websites mit Headless-CMS sowie bei der Implementierung von technischen Web- und SEO-Strategien, die die Lead-Generierung und das Ranking von Webseiten stärken.
Solltet ihr Hilfe bei der Umsetzung eurer digitalen Projekte benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.