Web App erstellen: Die Lösung für flexible und intuitive Web-Anwendungen
Was haben Google Maps, der Spotify Web Player, Slack und Figma gemeinsam? Richtig, sie sind alle erfolgreiche Beispiele für Web-Apps! Diese vier Namen sind längst zu festen Größen im digitalen Raum geworden. Und haben mit ihren Web-Apps mehr als eine Milliarde Nutzer:innen auf der ganzen Welt überzeugt.

Lesezeit
17 Minuten
Doch was macht Web-Apps so beliebt?
Warum sind sie oft die erste Wahl?
Was unterscheidet sie überhaupt von einer nativen App?
Und warum sind individuelle Web-Apps gerade auch für mittelständische Unternehmen interessant?
In diesem Artikel erfahrt ihr alles, was ihr über Web-Apps wissen müsst.
Dabei bleiben wir hier nicht bei abstrakten Versprechungen.
Wir liefern euch auch konkrete Beispiele erfolgreicher Web-Apps von Industrieunternehmen und Dienstleistern aus dem Mittelstand.
Und gehen auch auf die Kosten für die Entwicklung einer Web-App ein.
Los geht’s!
Was euch in diesem Artikel erwartet:
Was ist überhaupt eine Web App?
Eine Web-App ist eine Anwendung, die über den Browser aufgerufen und genutzt werden kann.
Diese muss weder heruntergeladen noch auf dem Gerät installiert werden.
So einfach? Jepp.
Sicherlich habt auch ihr schon eine oder bereits mehrere Web-Apps genutzt.
Viele von euch wahrscheinlich auch täglich.
Sowohl privat als auch geschäftlich.
Einige der bekanntesten webbasierten Anwendungen sind z.B. YouTube, Amazon oder auch die sozialen Netzwerke wie Instagram und Facebook.
Und klar, diese habt ihr vielleicht auch auf eurem Smartphone fest installiert.
Das ist dann die native App, das Pendant zur Web-App.
Da stellt sich natürlich die Frage: Warum gibt es oftmals beide Versionen?
Berechtigte Frage, denn grundsätzlich bieten die beiden Arten einer Anwendung ähnliche Möglichkeiten.
Bei ihren Vor- und Nachteilen unterscheiden sie sich allerdings stark.
Deshalb gehen wir einmal genauer auf die Unterschiede zwischen einer Web-App und einer nativen App sowie zwischen einer Web-App und einer klassischen Website ein.
Web App vs native App: Das sind die Unterschiede
Schon bei der Entwicklung zeigt sich der erste Unterschied.
Denn eine Web-App Entwicklung ist deutlich kostensparender.
Diese muss nämlich nur einmal entwickelt werden und kann fortan von vielen unterschiedlichen Geräten und Systemen genutzt werden.
Ob iOS, Android, Mac OS X oder Windows.
Hat das Gerät eine Internetverbindung und einen aktuellen Browser, kann die Web-App genutzt werden.
Im Vergleich muss eine native App speziell für ein Gerät oder ein Betriebssystem entwickelt werden.
Zum Beispiel werden iOS-Apps in Swift oder Objective-C entwickelt, während Android-Apps in Java oder Kotlin geschrieben werden.
Ganz klar fallen damit höhere Entwicklungskosten an.
Zusätzlich muss eine native App auch heruntergeladen und auf dem Gerät installiert werden.
Somit verbraucht sie deutlich mehr Speicherplatz und Rechenleistung von Prozessor und Arbeitsspeicher.
Damit kann sie aber auch bestimmte Funktionen des Gerätes besser nutzen und bietet oft auch eine bessere Leistung.
Web-Apps hingegen laufen auf den Servern des Anbieters und schonen damit die Ressourcen des Gerätes.
Dadurch verbrauchen sie aber auch mehr Datenvolumen, da ständig Daten mit dem Server ausgetauscht werden.
Aus diesem Grund bieten auch nur wenige webbasierte Anwendungen Funktionen ohne eine aktive Internetverbindung.
Native Apps funktionieren in der Regel auch ohne eine Verbindung zum Internet.
Ein weiterer großer Vorteil ist die viel einfachere Erweiterung und die Wartung der Web-App.
Möchtet ihr eine Erweiterung veröffentlichen oder einen Fehler verbessern, müsst ihr eure App nur auf dem Server aktualisieren.
Alle Nutzer:innen greifen dann bei der nächsten Verwendung direkt auf die aktuelle Version zu.
Habt ihr jedoch eine native App, müsst ihr auf die neue Version aufmerksam machen und eure Nutzer:innen bitten, diese herunterzuladen.
Dadurch entsteht ein größerer Aufwand für sie und auch für euch.
Grundsätzlich bietet es sich für viele Anwendungsfälle an, eher eine Web-App erstellen zu lassen.
Besonders für kleine und mittelständische Unternehmen mit einem geringen Budget.
Die Kosteneinsparung durch die Plattformunabhängigkeit und auch die einfache Erweiterung sowie Wartung ist hier ausschlaggebend.
Native Apps sind die bessere Wahl, wenn es um Anwendungen geht, die viel Rechenleistung benötigen oder mit großen Daten arbeiten.
Wie etwa im Bereich der Foto-, bzw. Videobearbeitung.
Große Unternehmen und Konzerne, wie etwa Google, bieten oftmals sowohl Web-Apps als auch native Apps an.
Damit bieten sie ihren Nutzer:innen die Wahl, selbst zu entscheiden, welche Version sie nutzen wollen.
Letztendlich müsst ihr euer Budget und eure Anforderungen klar definieren, um festzustellen, welche Art der Anwendung für euch die richtige Wahl ist.
Web App vs klassische Website: Das sind die Unterschiede
Eine klassische Website von einer Web-App genau abzugrenzen, ist heutzutage eher schwierig geworden.
Schon kleine Onlineshops können als webbasierte Anwendung angesehen werden, da sie im Bestellprozess Schnittstellen z.B. zu PayPal oder Klarna eingebunden haben.
Oder auch einen Live-Chat als Kundenservice anbieten.
Die Abgrenzung wird klar, wenn wir festlegen, dass eine klassische Website lediglich informativ ausgelegt ist.
Dazu darf sie aber auch keine Möglichkeit zur Anmeldung oder andere besonderen Funktionen bieten.
Ansonsten handelt es sich um eine Web-App.
Diese beinhaltet einen deutlich größeren Funktionsumfang, besitzt Schnittstellen zu anderen Diensten und bietet den Nutzer:innen ein Erlebnis bei der Nutzung.
Web App Vorteile: von diesen 15 Vorteilen könnt ihr profitieren
Natürlich fragt ihr euch, welche Vorteile euch eine Web-App im Vergleich zu anderen Lösungen bringt.
Ganz klar, eine ganze Menge!
Hier kommen 15 Vorteile, von denen ihr profitieren könntet:
Eine App für alle Endgeräte (iOS, Mac OS X, Android oder Windows)
Kein Download oder Installation erforderlich
Einfacher Zugriff über den Webbrowser
Automatische Updates für alle Nutzenden
Geringerer Speicherplatzbedarf auf Geräten
Leichtere Wartung der Anwendung
Nahtlose Integration von Funktionen für mobile Endgeräte
Kosteneffizientere Entwicklung und Bereitstellung
Einfache Skalierbarkeit für wachsende Nutzerzahlen
Bessere Performance durch Server-basierte Verarbeitung
Verbesserte Sicherheit durch zentrale Datenhaltung
Möglichkeit der Offline-Nutzung mit modernen Web-Technologien
Integration von APIs und Drittanbieter-Diensten
Zugänglichkeit für eine breitere Zielgruppe, auch ohne App Store
Web-Apps können auch in eine native App umgewandelt werden

Web App erstellen Kosten: Das kommt auf euch zu
Bleibt die Frage: Was kostet eine Web-App?
In der Regel starten die Preise für eine kleine Web-App bei 10.000 bis 20.000 Euro.
Die Kosten für die individuelle Softwareentwicklung einer Web-App variieren aber natürlich je nach Umfang und Komplexität eurer Anforderungen.
Außerdem kommen nach Fertigstellung in der Regel noch regelmäßige Kosten für Weiterentwicklung und auch Hosting hinzu.
Grundsätzlich könnt ihr zwischen zwei Optionen wählen: die Entwicklung in Eigenregie oder die Zusammenarbeit mit einem professionellen externen Anbieter.
Wenn ihr über ein begrenztes Budget verfügt und über technisches Know-how verfügt, könnt ihr eure Web-App selbst programmieren.
Beachtet jedoch, dass dies Zeit und Ressourcen erfordert und die Qualität möglicherweise nicht mit der einer professionellen Lösung mithalten kann.
Je nachdem, wer eure Web-App nutzen soll, ist das oft nicht die erste Wahl.
Denn die Entwicklung von Web-Apps erfordert eben zusätzlich zur Programmierung bzw. Entwicklung eben auch Kenntnisse aus dem Bereich UX/UI-Design sowie oft auch Cloud-Hosting.
Die Zusammenarbeit mit einem externen Anbieter bietet euch deshalb einige Vorteile.
Ihr profitiert von der Expertise eines erfahrenen Teams, das eure Wünsche in eine maßgeschneiderte und leistungsstarke App umsetzen kann.
Die Kosten variieren dabei je nach Agentur und Projektanforderungen.
Grundsätzlich startet die Entwicklung einer kleinen Web-App bei rund 10.000 bis 20.000 €.
Dazu kommen Kosten für Hosting und auf Wunsch Support bzw. Weiterentwicklung.
Diese Kosten variieren ähnlich wie die Kosten für die Entwicklung je nach Umfang der Leistung.
In der Regel werden Jahresverträge abgeschlossen, welche ein Kontingent an Arbeitsstunden beinhalten.
Diese Stunden werden für etwaige Support-Leistungen verwendet und für Weiterentwicklungen der Web-App von euch genutzt.
Web App Beispiele: direkt aus unserer Praxis
Ihr wollt konkrete Web-App Beispiele sehen?
Hier kommen drei Apps, die wir schon für unsere Kunden umgesetzt haben:
.jpg)
Dispositionssoftware ISY fair:
Papierchaos sollte der Vergangenheit angehören.
Das dachte sich auch unser Kunde REWE Dortmund.
Als Großhandel veranstalten sie regelmäßige Ausstellungen, bei denen die Einzelhändler:innen Saisonartikel für ihren Markt kaufen können.
Die Bestellungen wurden lange Zeit noch über Listen in Papierform abgewickelt.
Bei ca. 500 Einzelhändler:innen ist das Risiko für Fehler natürlich groß.
Deshalb entschied sich REWE Dortmund dafür, den gesamten Bestellprozess zu digitalisieren.
In Zusammenarbeit mit der eigenen IT-Abteilung haben wir die Web-App ISY fair entwickelt.
Mit individuellen Funktionen und Algorithmen, die den Einzelhändler:innen vorschlagen, welche Mengen sie benötigen, hat sie den gesamten Prozess deutlich vereinfacht.
Und auch am Umsatz von REWE Dortmund hat sich der Erfolg der Web-App gezeigt.
Denn gemeinsam konnten wir den Umsatz um mehrere Millionen Euro steigern.
Hier zeigt sich einmal mehr, dass eine Web-App nicht nur die Prozessdigitalisierung verbessert, sondern auch den Umsatz steigern kann.

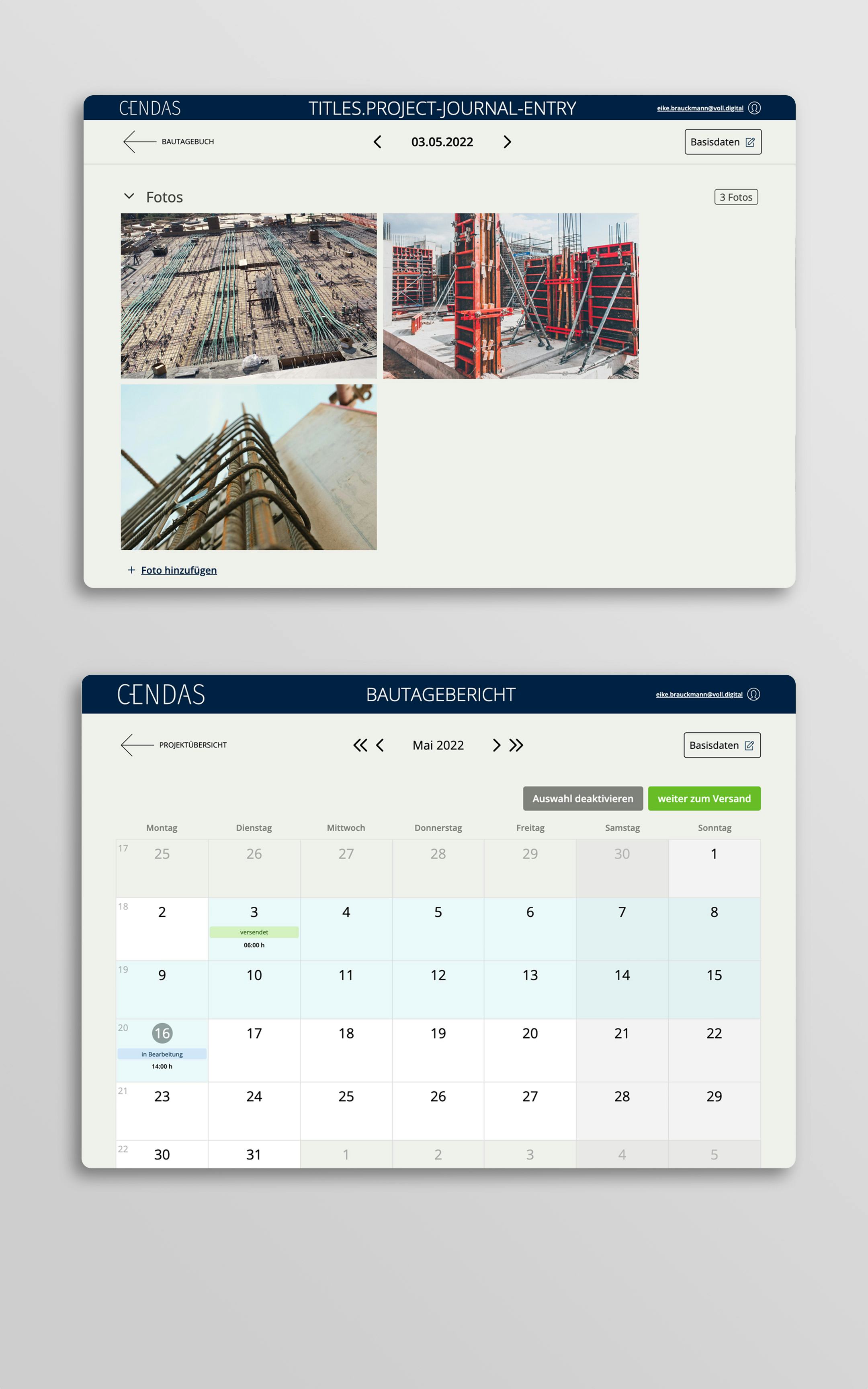
Bautagebuch CENDAS:
Gemeinsam mit unserem Kunden CENDAS haben wir ein Bautagebuch entwickelt.
Webbasiert bietet es die Möglichkeit, eine Baustelle und alle zugehörigen Bauabschnitte zu digitalisieren.
Damit sind alle beteiligen Personen immer auf dem aktuellsten Stand.
Hier hat es sich angeboten eine Web-App zu entwickeln angeboten, da sie von vielen verschiedenen Endgeräten aus genutzt werden soll.
Sind es auf der Baustelle eher mobile Geräte, wie etwa Smartphones und Tablets mit verschiedenen Betriebssystemen, wird aus dem Büro eher von Laptops und Computer auf die Anwendung zugegriffen.
Hätte sich CENDAS für eine native App entschieden, müssten mindestens vier Versionen entwickelt werden.
Je eine für Smartphones mit iOS und Android sowie eine für Mac OS X Geräte und eine für Windows Geräte.
Neben den erheblich höheren Kosten hätte auch die Entwicklung der nativen App deutlich länger benötigt.

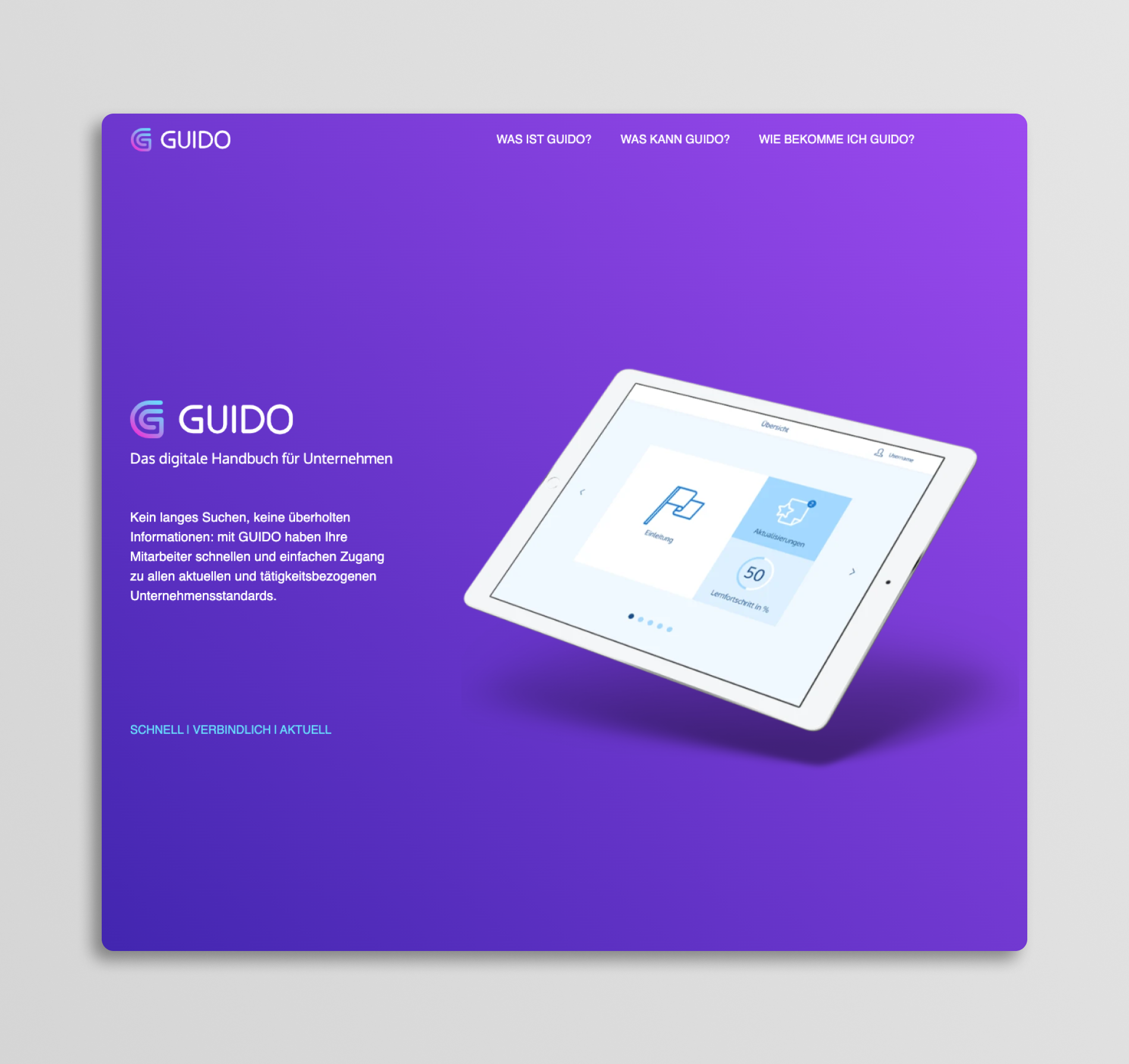
Digitales Unternehmenshandbuch Guido:
Ähnlich wie ein Intranet haben wir Guido, das digitale Handbuch für Unternehmen, entwickelt.
Die Guido Web-App bietet euch als Unternehmen eine Vielzahl an Vorteilen und Funktionen.
Wie etwa eine einfache Plattform für das Onboarding eurer neuen Mitarbeiter:innen oder die Einbindung von Schulungsmaterial.
Abseits der Funktionen ist Guido intuitiv bedienbar und übersichtlich strukturiert.
Genau wie bei CENDAS hat es sich hier angeboten Guido als Web-App zu erstellen.
Besonders in kleinen und mittelständischen Unternehmen existieren oftmals viele unterschiedliche Endgeräte.
Eine Web-App, die mit jedem dieser Geräte genutzt werden kann, ist daher die einfachste Lösung.
Google Docs Web App:
Ein richtig gutes Beispiel für eine weit verbreitete Web-App ist „Google Docs“.
Diese Anwendung aus der Google Suite ermöglicht Nutzern die Online-Erstellung, -Bearbeitung und -Freigabe von Dokumenten.
Was Google Docs besonders auszeichnet, lest ihr hier:
Kollaborative Echtzeit-Bearbeitung: Mehrere Nutzer:innen können gleichzeitig an einem Dokument arbeiten und Änderungen in Echtzeit verfolgen. Diese Funktion erleichtert die Teamarbeit erheblich und ermöglicht schnelle Aktualisierungen.
Plattformunabhängiger Zugriff: Nutzer:innen können von verschiedenen Geräten auf Google Docs zugreifen, sei es von einem Desktop-Computer, einem Tablet oder einem Smartphone. Da keine Softwareinstallation erforderlich ist, bleibt die Anwendung für alle Benutzenden leicht zugänglich.
Automatische Speicherung und Synchronisation: Google Docs speichert Änderungen automatisch, wodurch das Risiko von Datenverlust minimiert wird. Zudem werden die Dokumente in der Cloud gespeichert, wodurch sie von jedem Ort aus zugänglich sind.
Nahtlose Zusammenarbeit: Durch die Möglichkeit, Kommentare zu hinterlassen und Änderungen zu verfolgen, wird die Kommunikation und Abstimmung innerhalb eines Teams erleichtert. Dies fördert die Effizienz und trägt zur Qualitätssteigerung bei.
Einfache Freigabe und Einbindung: Dokumente können einfach über Links geteilt oder in Websites eingebettet werden. Dies ermöglicht eine unkomplizierte Präsentation und gemeinsame Nutzung von Inhalten.
Am Beispiel von „Google Docs“ wird deutlich, wie Web-Apps eine flexible und effektive Lösung für die gemeinsame Arbeit an Projekten bieten.
Unabhängig von geografischer Lage und Gerätetyp.
Web App Entwicklung: In 5 Schritten zu eurer neuen Web App
Die Entwicklung eurer Web-App durchläuft bei uns 5 Schritte.
Und ihr seid bei jedem Schritt aktiv mit dabei.
Konzeptionierung:
Wir starten mit einem ausführlichen, selbstverständlich kostenfreien Gespräch, um eure Ideen und Ziele zu verstehen.
Gemeinsam entwickeln wir ein klares Konzept für eure Web-App und definieren die wichtigsten Funktionen und Anforderungen.
Außerdem legen wir mithilfe von Prototypen und Wireframes das Design fest.
Hier wollen wir eure Vorstellungen und Wünsche hören, können aber auch unsere Ideen und Tipps aus unserer 15-jährigen Erfahrung einbringen.
Natürlich nur, wenn ihr das möchtet.
Design und Entwicklung:
Im zweiten Schritt beginnt die technische Entwicklung und die Erstellung des Designs.
Dabei arbeiten unsere beiden Abteilungen parallel, damit eure Web-App auch zeitnah fertiggestellt werden kann.
In regelmäßigen Feedbackgesprächen geben wir euch ein Update über den aktuellen Stand.
Dabei könnt ihr Feedback geben und Änderungswünsche einbringen, damit die Web-App auch genau nach euren Vorstellungen erstellt wird.
Testphase:
Ist die Web-App fertig entwickelt, muss sie natürlich noch getestet werden.
Dazu durchläuft sie bei uns ein umfangreiches Testszenario, bei dem wir alle Funktionen testen und die Software auf ihre Performance überprüfen.
Hier seit ihr ebenfalls wieder aktiv im Prozess eingebunden.
Denn ihr seid die zukünftigen Nutzer:innen der Webanwendung und solltet sie daher auch selbst getestet haben.
Auslieferung:
Läuft die Web-App fehlerfrei und sie hat alle Performance-Tests bestanden, ist sie einsatzbereit und die Entwicklung ist abgeschlossen.
Im nächsten Schritt übergeben wir euch die Web-App und unterstützen euch dabei, die Anwendung intern bei euch einzubinden.
Ist sie integriert, könnt ihr mit der Benutzung beginnen.
Weiterentwicklung und Support:
Aber auch nach der Auslieferung unterstützen wir euch weiter.
Zum einen bieten wir euch unseren langfristigen Support an, in dem wir auftretende Fehler schnellstmöglich beheben.
Und zum anderen entwickeln wir die Web-App gemeinsam mit euch weiter.
Damit stellen wir sicher, dass die Anwendung mit euch zusammen wächst und auch einen langjährigen Nutzen für euch darstellt.
Wozu könnt ihr eine Web App nutzen?
Eine Web-App ist eine äußerst vielseitige Lösung, die euch dabei unterstützt, einen bestimmten Service einem breiten Publikum zugänglich zu machen.
Stellt euch vor, ihr seid ein aufstrebendes E-Commerce-Unternehmen und möchtet eure Produkte online verkaufen.
Eine Web-App ermöglicht es euren Kunden, bequem von ihren mobilen Geräten oder Computer aus auf euren Shop zuzugreifen.
Aber die Möglichkeiten gehen weit über E-Commerce hinaus.
Angenommen, ihr betreibt eine Restaurantkette und möchtet eure Kunden über das Menü, Veranstaltungen und Sonderangebote informieren.
Eine maßgeschneiderte Web-App ermöglicht es euch, auf dieser Website auch die Funktion zur Reservierung, zum Kauf von Gutscheinen oder zum Schreiben von Bewertungen anzubieten.
Das kann eure Kundenbindung verbessern und damit verbunden auch euren Umsatz steigern.
Auch kann eine Web-App Teil eures Intranets sein.
Ihr möchtet Neuigkeiten einfach und schnell euren Mitarbeiter:innen zukommen lassen, einen Ort für den Datenaustausch und einen persönlichen Kalender anbieten?
All das ist mithilfe einer Web-App möglich.
Egal, in welcher Branche ihr aktiv seid – die Einsatzmöglichkeiten von Web-Apps sind nahezu unbegrenzt.
Was macht eine gute Web App aus?
Eine gute Web-App zeichnet sich durch ihre Nutzerfreundlichkeit und ihr ansprechendes Design aus.
Sie sollte intuitiv zu bedienen sein und den Nutzern ein reibungsloses Erlebnis bieten.
Stellt euch vor, ihr möchtet eine Web-App entwickeln lassen, die euren Kunden ermöglicht, Bilder schnell und einfach zu bearbeiten.
Eine benutzerfreundliche Oberfläche mit Drag-and-Drop-Funktionen und einer klaren Menüstruktur macht die App attraktiv und leicht zugänglich.
Das bietet euch den Grundstein für eine große Anzahl an Kunden sowie guten Bewertungen auf Google und Co.
Sieht sie jedoch nicht gut aus, besitzt eine schlechte Menüführung oder funktioniert nicht reibungslos, wird sie nur wenige Menschen begeistern.
Darüber hinaus sollte eure Web-App schnell und zuverlässig arbeiten.
Nichts ist frustrierender für Nutzer als lange Ladezeiten oder Abstürze.
Durch eine optimierte Programmierung und eine regelmäßige Wartung könnt ihr genau diese beiden Probleme vermeiden.
Auch die Integration von nützlichen Features und Interaktionsmöglichkeiten spielt eine wichtige Rolle.
Widgets, die das Teilen auf sozialen Medien ermöglichen, ein intelligentes Suchsystem oder die Einbindung von Benachrichtigungen können das Nutzererlebnis erheblich verbessern.
Und das hebt eure Web-App von der Konkurrenz ab.
Wo könnt ihr eine Web App erstellen lassen?
Ihr könnt eure App sowohl von Web-App-Agenturen bzw. von auf Individualsoftware spezialisierte Agenturen als auch von Freelancer:innen entwickeln lassen.
Beide Optionen bieten verschiedene Vor- und Nachteile, die es zu berücksichtigen gilt.
Web-App-Agenturen:
Web-App-Agenturen sind auf die Entwicklung von Web-Apps spezialisiert und bieten umfassende Dienstleistungen für euer Projekt.
Ihr könnt mit einem Team von erfahrenen Entwickler:innen, Designer:innen und Projektmanager:innen zusammenarbeiten.
Sie verfügen über das nötige Know-how und die Erfahrung, um eure Ideen in eine hochwertige Web-App umzusetzen.
Agenturen können euch von der Konzeption und Planung bis hin zur Entwicklung und Implementierung eurer Web-App begleiten.
Vorteile von Web-App Agenturen:
// Umfangreiches Fachwissen und langjährige Erfahrung
// Große Projekthistorie
// Spezialistinnen und Spezialisten in jedem Bereich
Freelancer:innen:
Freelancer:innen sind unabhängige Entwickler:innen, die ihre Dienste auf Projektbasis anbieten und sich genauso wie Web-App Agenturen auf diesen Bereich spezialisiert haben.
Sie arbeiten nicht in einem Team, sondern verkörpern oftmals Design, Entwicklung und Projektmanagement in einer Person.
Deshalb können sie euch in einem Meeting manchmal einen noch direkteren Einblick in den Entwicklungsprozess geben.
Vorteile von Freelancer:innen:
// Gute Flexibilität
// Möglicherweise niedrigere Kosten
// Design, Entwicklung und Projektmanagement in einer Person
Es ist wichtig, dass ihr eure Anforderungen und Ziele klar definiert und sie mit potenziellen Agenturen oder Freelancer:innen besprecht.
Achtet auf Referenzen, Erfahrungen und Fähigkeiten, um sicherzustellen, dass ihr den richtigen Partner für euer Projekt findet.
Die Wahl zwischen einer Agentur und einem Freelancer hängt dabei von eurem Projektumfang, eurem Budget und euren spezifischen Anforderungen ab.
In beiden Fällen könnt ihr hochwertige Web-Apps entwickeln lassen, die eure Bedürfnisse und Erwartungen erfüllen.
Wie wird eine Web App entwickelt?
Die Entwicklung einer Web-App unterscheidet sich in bestimmten Bereichen kaum von der Entwicklung einer klassischen Website.
Auch bei einer Web-App bildet HTML5, CSS und JavaScript das Herzstück der Entwicklung.
Frameworks wie etwa React, Angular oder Node.js ergänzen diese Technologien, um den Entwicklungsprozess zu erleichtern und die Leistung der Web-App zu verbessern.
HTML
HTML5 ist die neueste Version der Hypertext Markup Language.
Sie bildet das Grundgerüst einer Web-App und eben auch eurer Website.
Mit HTML5 können Entwickler:innen die Struktur der Web-App definieren, verschiedene Elemente wie Überschriften, Texte, Bilder, Formulare und Links einfügen und damit den Inhalt der App aufbauen.
CSS
CSS (Cascading Style Sheets) ist für das Layout, also für das Erscheinungsbild der Web-App verantwortlich.
Mit CSS können Entwickler:innen das Design gestalten und das Aussehen der Webseite anpassen.
Farben, Schriftarten, Abstände und Positionen können festgelegt werden, um eine ansprechende Benutzeroberfläche zu erstellen.
JavaScript
Für die Funktionen der Web-App ist unter anderem JavaScript zuständig.
Die clientseitige Skriptsprache ermöglicht die Interaktivität und Funktionalität der Web-App, indem sie Ereignisse wie Klicks, Hover-Effekte und Eingaben von Benutzern erfasst und darauf reagiert.
JavaScript ermöglicht auch das dynamische Laden von Inhalten, die Validierung von Formularen und die Integration von Animationen.
Frameworks
Zusätzlich zu den drei Grundpfeilern der Entwicklung einer Web-App werden Frameworks genutzt.
Sie sind eine Sammlung von vorgefertigten Code-Snippets, Bibliotheken und Werkzeugen, die Entwickler:innen verwenden können, um die Entwicklung zu beschleunigen und bestimmte Funktionen zu erleichtern.
Frontend-Frameworks wie React, Angular und Vue.js bieten beispielsweise vorgefertigte Komponenten, die Entwickler:innen wiederverwenden können, um die Benutzeroberfläche schneller und effizienter zu gestalten.
Backend-Frameworks wie Node.js, Ruby, Django und Laravel hingegen erleichtern die Implementierung der Serverseite einer Web-App.
Routen, Datenbankzugriff und andere grundlegende Funktionen können mithilfe der Backend-Frameworks bereitgestellt werden.
Web App Entwicklung – Unser Fazit
Web-Apps sind euer Weg zu flexiblen und vielseitigen Anwendungen.
Stellt euch vor, ihr könnt eure Aufgaben ohne umständliche Downloads oder Installationen erledigen – einfach über den Browser.
Damit sind sie sind immer verfügbar und bereit, euch zu unterstützen.
Im Vergleich zu nativen Apps sind Web-Apps sogar budgetfreundlicher und leichter zu warten.
Einziger Haken: Ihr braucht für die meisten Funktionen eine ständige Internetverbindung.
Aber mal ehrlich, wer ist heutzutage nicht fast immer online?
Und selbst wenn ihr mal keine Internetverbindung habt; mit HTML5 können einige Funktionen auch offline genutzt werden.
Ihr habt die Wahl zwischen Agenturen und Freelancer:innen.
Die Kosten für die Entwicklung variieren, aber denkt daran, Qualität hat ihren Preis.
Schon ab etwa 10.000 bis 20.000 Euro könnt ihr eure eigene Web-App entwickeln lassen.
Kurz gesagt, Web-Apps bieten euch Flexibilität, Zugänglichkeit und Leichtigkeit.
Egal, ob für Business oder Privat – Web-Apps bringen eure Ideen auf die digitale Bühne.
Also, worauf wartet ihr?
Web App FAQ: eure meist gestellten Fragen
Zuletzt aktualisiert:
12. September 2023

Wir sind nicht einfach eine Agentur. Wir sind euer Partner.
Bei VOLL haben wir über 15 Jahre Erfahrung nicht nur in der Web App Entwicklung, sondern auch in Marketingbereichen wie etwa technischen Web- und SEO-Strategien, UX-/UI-Design und Prozessdigitalisierung.
Solltet ihr Hilfe bei der Umsetzung eurer digitalen Projekte benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.